Dream11: Disrupting Fantasy Sports With An Engaging Tech Platform
In the rapidly evolving world of fantasy sports, Dream11 has emerged as a game-changer. With millions of users, the platform has successfully combined cutting-edge technology with a passion for sports to deliver an engaging and seamless experience. In this blog, we’ll dive into how Dream11 has disrupted the fantasy sports industry and why its tech-driven approach makes it a leader in the space.
The Rise of Fantasy Sports
Fantasy sports have grown exponentially over the last decade. They offer fans a chance to be more than just spectators—they become virtual team owners, strategizing and competing with others. Dream11 took this concept and revolutionized it with an intuitive platform, robust technology, and innovative features.

How Dream11 Uses Technology to Disrupt the Market
1. Scalable Infrastructure
Dream11 operates on a robust cloud-based system to handle millions of users simultaneously during major tournaments. This ensures uninterrupted gameplay.
2. Engaging User Interface (UI)
The app’s sleek and intuitive design ensures users can easily create teams, join contests, and monitor results.

3. Data Analytics and AI Integration
Dream11 leverages data analytics and AI to provide users with personalized recommendations and insights, enhancing the overall experience.
4. Secure Payment Gateways
With integrated, secure payment solutions, users can confidently join paid contests, contributing to Dream11’s trustworthiness.
Why Dream11’s Model Works
- Fan Engagement: By allowing users to engage deeply with their favorite sports, Dream11 creates a loyal user base.
- Rewarding System: Players earn points, prizes, and cash rewards, adding excitement to the experience.
Challenges in Fantasy Sports Platforms
While Dream11 has disrupted the industry, it also faces challenges such as:
- Data Privacy: Managing sensitive user data securely.
- Market Competition: Competing with emerging platforms.
- Regulatory Hurdles: Adhering to fantasy sports laws in different regions.
Lessons for Businesses
Dream11’s success offers several lessons for startups and businesses:
- Leverage Technology: Scalable infrastructure and AI can transform user engagement.
- Prioritize UI/UX: Intuitive design is crucial for retaining users.
- Build Trust: Secure payments and data handling build customer confidence.
The Role of WDS in Building Engaging Platforms
At Wave Development Studio, we specialize in creating dynamic and scalable platforms tailored to your needs. From intuitive UI/UX design to seamless payment integration, we ensure your tech solution stands out in competitive markets.
Conclusion
Dream11 has not only disrupted the fantasy sports industry but also set a benchmark for innovation and engagement. By combining technology with an understanding of fan behavior, it has created a platform that resonates with millions. Businesses aiming to replicate similar success can take inspiration from Dream11’s approach and partner with experts like WDS to bring their vision to life.
How to Make the Most of IKEA’s AR Features
How to Make the Most of IKEA’s AR Features
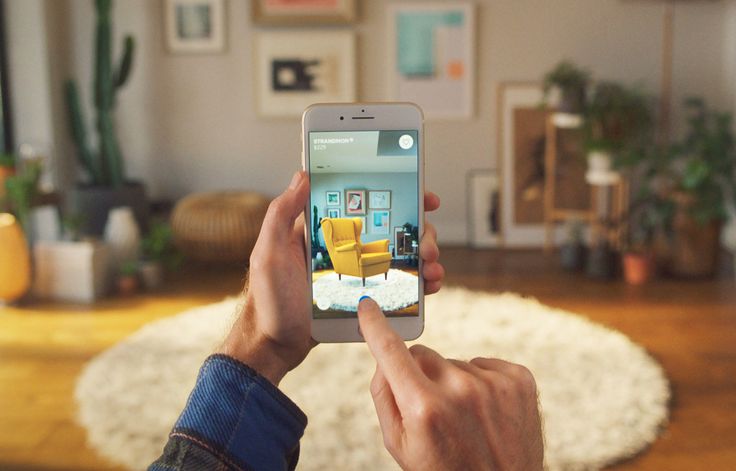
The combination of Augmented Reality (AR) and e-commerce is revolutionizing how we shop online. IKEA, a global leader in furniture and home decor, has embraced AR to provide customers with immersive experiences. IKEA’s AR features make it easier to visualize how products fit into your space, enhancing your shopping journey. Here’s a guide on how to maximize these features and transform your furniture shopping experience.
What are IKEA’s AR Features?
IKEA’s AR technology, primarily available through its IKEA Place app, allows customers to virtually place furniture and decor in their homes. Using your smwaartphone or tablet, you can see how items look and fit in your space with realistic scale and textures.

Benefits of Using IKEA’s AR Features
1. Accurate Space Visualization
AR lets you accurately see how a product fits into your room. No more guesswork about whether that sofa will fit or if the color will match your decor.
2. Better Buying Decisions
With AR, you can compare multiple products in real-time to find the perfect match for your space.
3. Saves Time and Money
Skip the hassle of returning items. IKEA’s AR features ensure you’re confident about your purchase before checking out.

How to Use IKEA’s AR Features Effectively
Step 1: Download the IKEA Place App
Available on both iOS and Android, the app is your gateway to IKEA’s AR features.
Step 2: Scan Your Room
Use your device to scan the area where you want to place the furniture. Ensure good lighting for accurate measurements.
Step 3: Select a Product
Browse the app’s extensive catalog and pick an item you’re interested in.
Step 4: Virtually Place the Product
Drag and drop the selected item into your room. Rotate, resize, and reposition it to find the perfect fit.
Step 5: Save or Share
Once satisfied, save the setup or share it with family and friends for feedback.

How AR is Changing E-commerce
Augmented Reality is more than just a cool feature; it’s reshaping the e-commerce landscape.
- Increased Engagement: Interactive features like AR keep users engaged for longer.
- Reduced Returns: By giving customers a clearer idea of what they’re buying, AR helps reduce product returns.
- Enhanced Customer Satisfaction: AR bridges the gap between online and in-store shopping by offering an immersive experience.
Why Businesses Should Invest in AR
If IKEA’s success with AR has shown anything, it’s that Augmented Reality is the future of e-commerce. Businesses that integrate AR into their platforms can stand out by offering customers a truly interactive shopping experience.
At Wave Development Studio (WDS), we specialize in creating solutions tailored for e-commerce platforms. From app development to seamless integration, we help businesses deliver memorable digital experiences.
Conclusion
IKEA’s AR features are transforming how we shop for furniture online. They save time, improve decision-making, and make e-commerce fun and interactive. As AR continues to grow, more businesses will adopt it, creating a more immersive future for online shopping.
Why Stripe is the Best Choice for Web Developers
Why Stripe is the Best Choice for Web Developers
In the world of online payments, Stripe stands out as a favorite for web developers. It offers unmatched features, flexibility, and ease of integration, making it the go-to solution for developers building modern, secure, and scalable applications. Let’s explore why Stripe is the best choice for web developers.
What is Stripe?
Stripe is a payment processing platform that enables businesses to accept payments online and in-person. It supports a variety of payment methods, including credit cards, wallets, and bank transfers. With its robust API and developer-first approach, Stripe has redefined how developers integrate payment systems into websites and apps.

Top Reasons Why Web Developers Choose Stripe
1. Developer-Friendly APIs
Stripe offers clean, well-documented APIs that simplify the process of integrating payments into websites. Its SDKs and libraries support multiple programming languages like JavaScript, Python, and PHP, making it accessible for developers worldwide.
2. Scalability and Flexibility
Stripe caters to businesses of all sizes. Whether you’re a startup or an enterprise, Stripe grows with you. Developers can use it to handle everything from small payment forms to complex subscription models.
3. Built-In Security Features
With PCI compliance, tokenization, and encryption, Stripe ensures secure transactions. These features save developers time and effort in meeting industry security standards.

4. Global Payment Support
Stripe supports multiple currencies and payment methods, making it ideal for businesses with international customers. Developers can localize payment experiences with ease.
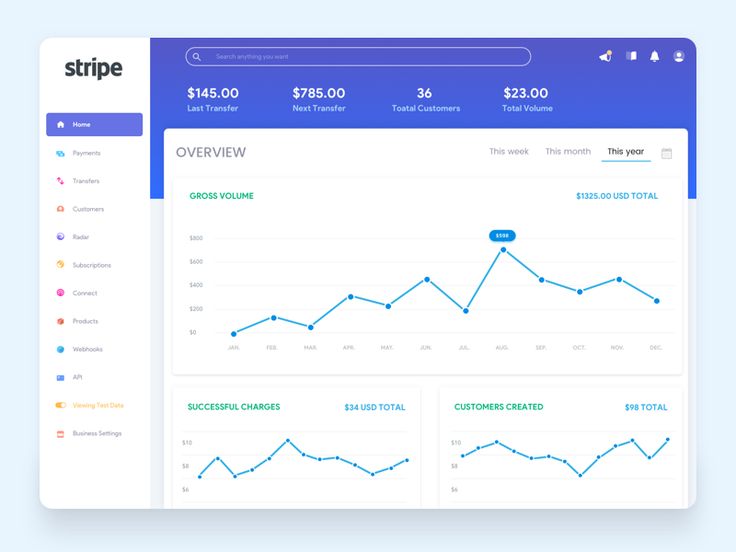
5. Comprehensive Analytics
Stripe provides detailed dashboards for tracking payments, refunds, and customer behavior. Developers can integrate these analytics into custom dashboards to provide valuable insights for businesses.

How Stripe Simplifies the Developer Workflow
- Quick Setup: With Stripe’s prebuilt checkout page, developers can integrate payments in minutes.
- Customizable Solutions: Stripe Elements lets developers create custom payment forms for seamless branding.
- Webhooks: Stripe’s webhook support allows developers to automate processes like sending notifications or updating databases after transactions.
Comparison with Other Payment Platforms
While there are other payment platforms like PayPal and Square, Stripe offers a more developer-centric approach. Unlike competitors, Stripe provides extensive tools and flexibility for complex integrations.
Why Businesses Partner with WDS for Stripe Integration
At Wave Development Studio (WDS), we help businesses unlock the full potential of Stripe. From simple payment gateways to advanced subscription models, our team ensures seamless Stripe integration tailored to your business needs.
Key Features of Stripe
- Payment Methods: Supports credit cards, wallets (Google Pay, Apple Pay), and ACH transfers.
- Subscription Management: Easily handle recurring payments.
- Instant Payouts: Allows businesses to access funds quickly.
- Extensibility: Offers plugins for platforms like WordPress and eCommerce systems like Shopify.

How to Get Started with Stripe
- Sign Up: Create a free Stripe account.
- Test Mode: Use Stripe’s test environment to integrate and test payments.
- Go Live: Deploy your payment solution after testing.
Conclusion
Stripe’s developer-focused approach, scalability, and robust features make it the top choice for web developers worldwide. Whether you’re building a simple checkout or a complex payment system, Stripe has the tools to simplify your workflow and enhance user experiences.
Partner with WDS to leverage Stripe’s capabilities and provide your customers with seamless payment solutions.
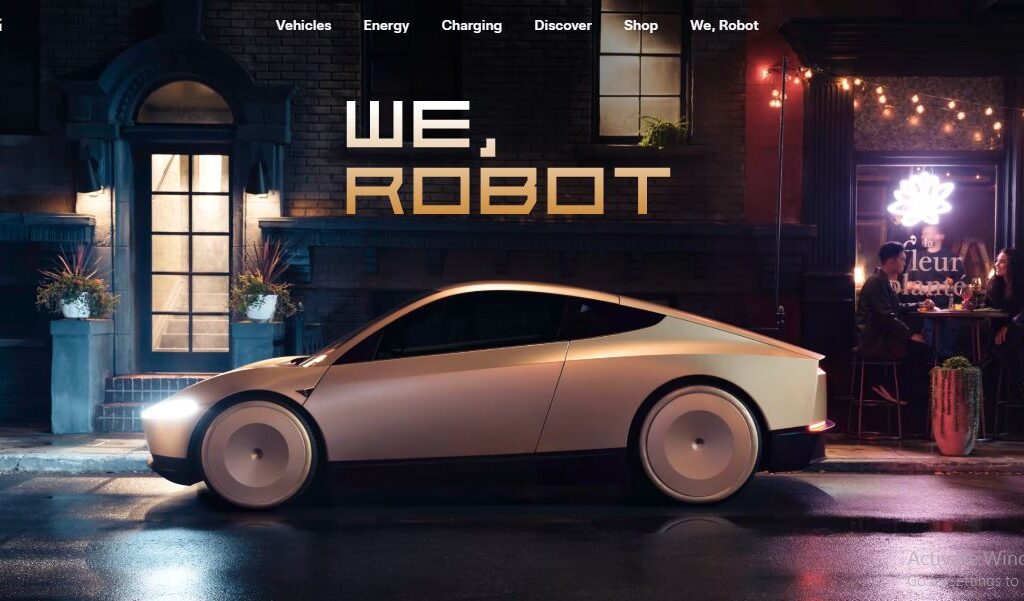
How Tesla’s Website Makes Buying A Car Easy For Everyone
Tesla has revolutionized not just the automotive industry but also how we shop for cars online. Its website is designed to simplify the car-buying process, offering a seamless, user-friendly experience that sets a benchmark for e-commerce in the automotive sector. Let’s explore how Tesla’s website achieves this and what we can learn from it.
Why Tesla’s Website Stands Out
Tesla’s website is an excellent example of customer-centric design. It eliminates traditional complexities and creates a smooth, transparent, and enjoyable experience for users at every stage of car buying.
1. Clean and Intuitive Design
Tesla’s minimalist design prioritizes simplicity. Visitors can instantly find what they’re looking for without being overwhelmed by unnecessary information.

What Makes It Work?
- Clear Navigation: The site has straightforward menus and categories for models, services, and accessories.
- Fast Loading Speed: Pages load quickly, ensuring users stay engaged.
2. Easy Customization Options
Tesla’s website allows users to customize their car models with just a few clicks. Features like choosing colors, wheels, and interior finishes are interactive and engaging.

Why It Matters
- Real-Time Previews: Users can see how their choices look on the car instantly.
- Transparency: The total cost updates dynamically, so users know exactly what they’re paying for.
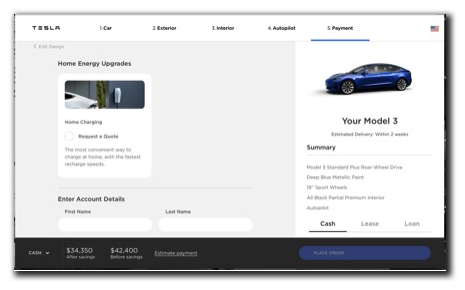
3. Hassle-Free Payment and Checkout
Tesla has simplified the checkout process to just a few steps. Users can place a deposit for their car online, making it one of the easiest car-buying experiences in the industry.

Key Features
- Multiple Payment Options: Users can choose financing, leasing, or outright purchase.
- Transparent Terms: All terms are displayed upfront, eliminating confusion.
Pro Tip for Businesses: Transparent and simple payment processes build trust and encourage conversions.
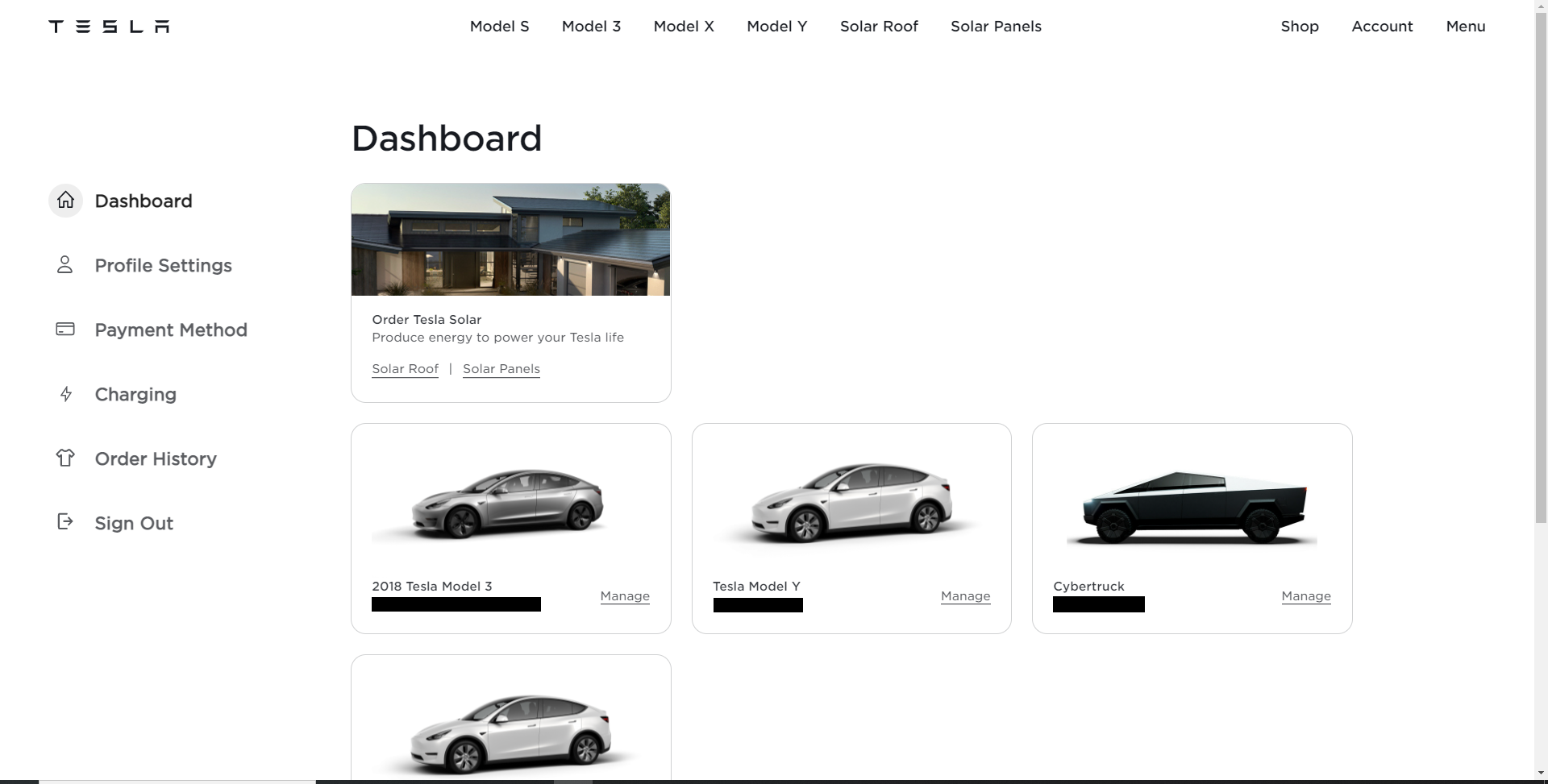
4. Integration of Tesla Account
Tesla’s website integrates seamlessly with a user’s Tesla account. Buyers can track their orders, schedule service appointments, and even manage charging settings through their account dashboard.

Why It Works
- Unified Experience: Everything from purchase to after-sales service is handled in one place.
- Customer Empowerment: Users can manage their purchases without relying on customer support.
5. Mobile Optimization
With mobile-first design principles, Tesla ensures that its website is just as effective on a smartphone as it is on a desktop.

What It Gets Right
- Responsive Design: The website adapts perfectly to any screen size.
- Touch-Friendly Features: Customization tools and menus work seamlessly on touch devices.
Lessons for Businesses
Tesla’s website is a masterclass in delivering a frictionless user experience. Here’s what businesses can learn:
- Focus on Simplicity: Minimalism goes a long way in reducing decision fatigue.
- Invest in Interactive Tools: Engage users by letting them explore and customize your products.
- Prioritize Transparency: Make pricing and terms clear to build trust.
- Think Mobile-First: Ensure your website works flawlessly across all devices.
Conclusion
Tesla’s website has set a new standard for online car buying. With its clean design, intuitive tools, and seamless checkout process, it makes buying a car accessible and stress-free for everyone. Businesses looking to create similar experiences can draw inspiration from Tesla’s innovative approach.
At Wave Development Studio, we specialize in building user-friendly, interactive, and mobile-optimized websites that meet modern expectations.
Future of Websites: Why Decentralization Is the Next Big Thing
Future of Websites: Why Decentralization Is the Next Big Thing
The internet has transformed how we connect, communicate, and do business. As we move forward, a groundbreaking shift is happening—decentralization is paving the way for a new era of websites. But what does this mean, and why is it so important? Let’s explore why decentralization is the future of websites and what it means for businesses, developers, and users.
What is Decentralization?
Decentralization removes control from a single entity and distributes it across a network of systems or participants. Unlike traditional websites, which are hosted on centralized servers owned by big companies, decentralized websites are hosted on peer-to-peer networks like blockchain. This means no one has complete control, making the internet more secure, private, and resilient.
Key Benefits of Decentralized Websites
1. Enhanced Security
Traditional websites are vulnerable to hacking because they rely on central servers. A decentralized approach reduces this risk by storing data across multiple nodes.

2. Greater Privacy
In a decentralized system, user data is not controlled by a single authority. This protects users from data breaches and surveillance. It empowers individuals to own and control their personal information.
3. Improved Reliability
Decentralized websites can operate even if one part of the network goes down. This makes them less prone to outages compared to centralized systems.


4. Accessibility and Ownership
Decentralized websites allow creators to have full ownership of their content without interference from hosting providers or tech giants. This is revolutionary for businesses and individuals aiming for freedom on the web.
Challenges of Decentralization
While decentralized websites offer exciting opportunities, they come with challenges:
- Higher Costs: Running a decentralized network may require significant resources.
- Complexity: Adopting new systems can be difficult for users unfamiliar with blockchain or Web3 technology.
How Businesses Can Prepare for the Decentralized Future
- Learn Blockchain Basics
Understand how blockchain and decentralized systems work. Start experimenting with Web3 tools to see how they align with your business needs. - Adopt Decentralized Solutions
Explore blockchain-based hosting platforms like IPFS (InterPlanetary File System) or ENS (Ethereum Name Service) for your website. - Collaborate with Experts
Partner with a team that understands decentralization to guide your business through the transition.
Real-World Applications of Decentralized Websites
- Decentralized Social Media: Platforms like Mastodon and Minds offer alternatives to centralized giants.
- E-Commerce: Blockchain-based marketplaces provide transparent and secure transactions.
Conclusion
The future of websites is decentralized. It’s more secure, private, and reliable, offering a fresh perspective on web development. As businesses and individuals, now is the time to embrace decentralization to stay ahead in this evolving digital landscape.
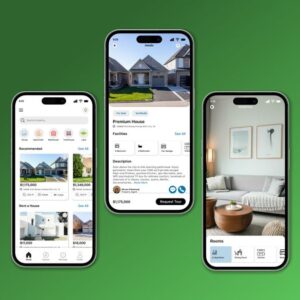
How to Simplify Your Property Search with Housing.com
Introduction
Searching for the perfect property can feel overwhelming. With endless listings and confusing details, it’s easy to lose track. However, platforms like Housing.com are transforming the property search experience. By using AI and data visualization, they simplify how users find, compare, and select their ideal homes effortlessly.
How AI Enhances Property Searches
Artificial Intelligence (AI) plays a significant role in streamlining property searches. Here’s how:
- Personalized Recommendations: AI algorithms analyze your preferences like budget, location, and property type to offer tailored suggestions.
- Smart Filters: By understanding user behavior, AI helps you narrow down options quickly and accurately.
- Real-time Updates: Receive updates on new listings or price changes, saving time and keeping you ahead of the game.

Visualizing Properties with Data
Data visualization makes property details easy to understand through interactive graphs, maps, and images.
- Interactive Maps: Housing.com offers visual maps displaying nearby amenities like schools, hospitals, and restaurants.
- Price Trends and Insights: Charts show price fluctuations, helping you make informed decisions.
- 360-degree Views: Immersive visuals let you explore properties virtually without visiting in person.

Why Housing.com is a Game-Changer for Property Searches
- Time-saving: AI-powered tools and easy-to-read visuals reduce search time.
- Accurate Results: Smart algorithms ensure listings match your exact needs.
- User-Friendly Interface: Navigate through intuitive dashboards effortlessly.
Platforms like Housing.com are setting a standard for simplifying property searches.
At Wave Development Studio, we specialize in building intuitive and AI-driven platforms that enhance user experiences, much like Housing.com’s tools for property search.
How to Get Started
- Visit Housing.com.
- Enter your preferred location, budget, and property type.
- Use smart filters and data visualization tools to refine your search.
- Explore listings, view details, and make informed decisions.

Conclusion
Housing.com combines the power of AI and data visualization to make property searches faster, smarter, and stress-free. Whether you’re buying or renting, this innovative platform simplifies your journey from searching to settling.
Unlock App Success with Exceptional UX/UI Design That Users Love
Introduction
In today’s competitive app market, users expect more than just functional apps—they want seamless, intuitive, and visually appealing experiences. This is where exceptional UX/UI design comes into play. When designed correctly, your app’s user interface (UI) and user experience (UX) can make all the difference in ensuring long-term user satisfaction, retention, and ultimately, business success.
At Wave Development Studio, we specialize in creating exceptional UX/UI design that not only enhances your app’s aesthetics but also ensures its functionality aligns perfectly with your users’ needs.
In this blog, we’ll explore how exceptional UX/UI design can unlock the success of your app, ensuring that users not only love your app but keep coming back for more.
What is UX/UI Design?
Before diving into how it drives success, let’s clarify what UX/UI design is.
- UX Design (User Experience) focuses on the overall feel and ease of use of the app. It’s all about how users interact with your app and how easy and intuitive those interactions are.
- UI Design (User Interface) refers to the visual design and layout of the app. This includes buttons, menus, fonts, and colors that enhance the user’s visual experience.
Both UX and UI must work together seamlessly to provide a smooth, enjoyable experience for users.

How Exceptional UX/UI Design Leads to App Success
- Enhanced User Satisfaction
Users value an intuitive interface that is easy to navigate. Exceptional UX/UI design makes the app user-friendly and visually appealing, which directly impacts how much users enjoy interacting with the app. When users are happy with the design, they are more likely to return.
- Increased User Retention
A well-designed app encourages users to stay longer and use it repeatedly. A seamless experience with quick load times, intuitive navigation, and pleasing visuals leads to increased retention rates. Apps with poor design or confusing interfaces are often uninstalled quickly.
- Stronger Brand Identity
Your app’s design speaks volumes about your brand. Exceptional UI/UX design helps create a consistent, recognizable brand identity that resonates with users. The more users connect with your design, the stronger your brand presence becomes.
- Higher Conversion Rates
Great design isn’t just about aesthetics; it’s about guiding users toward specific actions, like signing up, making a purchase, or sharing the app. An intuitive design that leads users naturally through these actions can significantly boost conversion rates.
- Competitive Advantage
In the crowded app market, having a unique and well-designed app is a competitive advantage. Exceptional UX/UI design can set your app apart from competitors by providing a better experience that attracts and retains users.
Key Principles of Exceptional UX/UI Design
- Simplicity is Key
Keep your design simple and intuitive. Avoid overcomplicating navigation or placing too many features on a single screen. A clean, simple interface leads to a better user experience. - Consistency in Design
Consistency is important in both UX and UI design. Use the same fonts, colors, and icons throughout the app to create a cohesive experience that users can easily follow. - Responsive Design
Ensure your app works well on different devices, whether smartphones, tablets, or desktops. A responsive design adjusts to varying screen sizes to provide an optimal experience.

- User-Centered Design
Always design with your target users in mind. Consider their needs, behaviors, and preferences when designing the UI and crafting the UX. User feedback is invaluable for improving your design. - Feedback and Interaction
Provide users with clear feedback as they interact with your app. Whether it’s a button click, a form submission, or an error message, users should always know the result of their actions.

Real-Life Examples of Successful UX/UI Design
Many popular apps have made their mark because of exceptional UX/UI design:
- Airbnb: Known for its easy navigation, stunning visuals, and smooth booking process, Airbnb’s UX/UI design creates a stress-free experience that keeps users engaged.
- Spotify: Spotify uses clean and consistent design elements that allow users to navigate their playlists, albums, and recommendations with ease.
- Duolingo: With its playful and intuitive interface, Duolingo makes learning a new language fun and rewarding. The app’s design encourages users to keep coming back.



Conclusion
To unlock your app’s full potential, investing in exceptional UX/UI design is crucial. It’s not just about making your app look good—it’s about creating an experience that users love and can easily navigate. By focusing on simplicity, consistency, and user feedback, you can ensure your app stands out in a crowded market and delivers real value to your users.

By focusing on exceptional UX/UI design, your app can deliver not only a visually appealing interface but also an engaging, user-friendly experience that will help you unlock long-term success.
Urban Company Empowering Local Services with a Seamless Tech Platform
Urban Company: Empowering Local Services with a Seamless Tech Platform
In an increasingly fast-paced world, convenience is a premium, and technology plays a crucial role in making everyday tasks easier. One company that has brilliantly harnessed the power of technology to revolutionize the local services industry is Urban Company. Formerly known as UrbanClap, the company has developed an innovative platform that connects skilled professionals with customers looking for home services—whether it’s cleaning, beauty treatments, repairs, or wellness services. This case study explores how Urban Company’s tech-driven platform is shaping the future of local services.
The Problem: The Traditional Service Model’s Limitations
Before the advent of on-demand service platforms, consumers faced several challenges when it came to finding trusted professionals for home services. Whether it was seeking a reliable plumber, an expert cleaner, or a beautician, the process was often time-consuming and uncertain. Customers relied heavily on referrals or had to search through multiple service providers, and even then, quality could be inconsistent.
Meanwhile, service professionals lacked a central platform to build their customer base, leading to missed opportunities and limited growth potential. These challenges were ripe for a solution, and Urban Company saw an opportunity to innovate.

The Solution: A Tech-Enabled Platform That Bridges the Gap
Urban Company recognized the potential to empower both consumers and professionals through technology. By offering an easy-to-use platform, they created a marketplace that connects customers with highly skilled service providers, ensuring reliability, transparency, and convenience.
Urban Company’s platform includes:
- Mobile and Web Apps: Simplified interfaces for users to book services instantly.
- Verified Professionals: All service providers are thoroughly vetted, ensuring that only trustworthy professionals are part of the platform.
- Wide Range of Services: The platform covers everything from home cleaning and repairs to beauty services and wellness treatments.
- Real-Time Tracking and Updates: Customers can track their service providers, ensuring they know exactly when their service will arrive.
Key Features and Benefits:
- On-Demand Booking: The ability to book a professional at any time, with no long waiting periods.
- Transparent Pricing: Clear, upfront pricing with no hidden charges, making budgeting easier for customers.
- Customer Reviews and Ratings: After every service, customers can rate their experience, fostering transparency and helping future customers make informed decisions.
- Technological Support: The platform uses data analytics to continually optimize service delivery, enhancing user experience.

The Impact: A New Era of Local Services
Urban Company’s tech-powered platform has transformed the local services market, benefiting both customers and professionals. For customers, it has created a seamless, stress-free experience that takes the uncertainty out of booking home services. With just a few taps, they can schedule appointments for a variety of services, all while knowing they are hiring qualified professionals.
For service providers, Urban Company offers a chance to scale their business, access a larger customer base, and build trust through customer feedback and reviews. The platform’s transparency and customer-centric approach have made it one of the most trusted names in the industry.
Why Technology Is the Key to Urban Company’s Success
Urban Company’s success lies in its ability to integrate technology into every aspect of its service delivery. From automated booking systems to real-time notifications, the platform uses tech to create a smooth, hassle-free experience. Additionally, Urban Company’s data-driven approach helps continuously improve service quality and professional standards.
By providing both customers and service providers with a transparent, trustworthy, and efficient platform, Urban Company has built a model that benefits everyone involved. The platform’s reliance on technology ensures consistent quality and fosters trust between service providers and customers.

The Future of Local Services: Tech-Driven Growth
Urban Company’s impact on the local services sector is just the beginning. As the company continues to scale, it’s evident that the future of local services will be defined by seamless, tech-driven platforms that prioritize customer convenience and service quality. With increasing demand for on-demand services, Urban Company is well-positioned to lead this transformation in the years to come.
At Wave Development Studio , we believe that innovation and technology are the driving forces behind sustainable growth. Urban Company serves as an exemplary case of how digital transformation can empower local businesses and provide exceptional customer experiences. We draw inspiration from such success stories as we continue to build platforms that not only connect people but also drive tangible value.
How Cultfit Blends Fitness, Wellness, and Tech in One App
Introduction
Cultfit has redefined how people approach fitness and wellness by integrating advanced technology with personalized services. This case study explores how Cultfit combines fitness, mental wellness, and technology, making it a one-stop solution for holistic health management. At Wave Development Studio (WDS), we admire such innovative solutions that resonate with our vision of building groundbreaking applications.
The Problem: Fragmented Wellness Solutions
Before Cultfit, users often relied on multiple apps and platforms for fitness routines, meditation guidance, and health tracking. This disjointed approach made it difficult to maintain consistency and achieve holistic health goals.

The Solution: An Integrated Approach to Health
Cultfit bridged this gap by developing a platform that merges fitness classes, mental health support, and personalized health tracking, all powered by cutting-edge technology. Its seamless user interface ensures an engaging and hassle-free experience, catering to both beginners and fitness enthusiasts.
Key Features of the Cultfit App
- Diverse Workout Options: From yoga and dance to HIIT and strength training, Cultfit offers instructor-led sessions accessible both online and offline.
- Mental Wellness Tools: Guided meditation, stress management programs, and sleep trackers help users maintain emotional balance.
- AI-Powered Personalization: Advanced algorithms recommend workouts, diet plans, and meditation practices tailored to user preferences and goals.
- Integrated Health Tracking: Syncs with wearables to monitor activity levels, calorie counts, and overall progress.
- Community Building: Encourages user engagement through challenges, leaderboards, and social connections.

How Technology Drives Cultfit’s Success
Cultfit leverages AI and machine learning to create personalized fitness journeys. With real-time analytics and an intuitive interface, the app adapts to user behavior, ensuring constant motivation and engagement. By integrating with smart wearables and IoT devices, the platform offers seamless data synchronization, enhancing user experience.

Lessons for App Development
At WDS, we draw inspiration from Cultfit‘s ability to blend user-centric design and technological innovation. This case highlights the importance of:
- Building integrated platforms for a seamless user experience.
- Utilizing AI and data analytics to deliver personalized content.
- Fostering community engagement for sustained user retention.
![]()
Conclusion
Cultfit exemplifies how technology can revolutionize traditional industries like fitness and wellness. At WDS, we aim to apply similar principles to create transformative solutions for our clients. If you’re looking to develop an app that combines innovation with user-centric features, let’s connect and bring your vision to life.
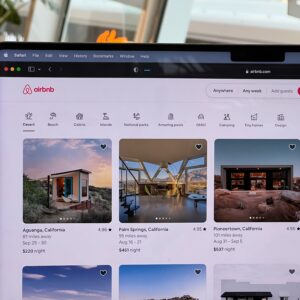
Airbnb: How a Peer-to-Peer Tech Platform is Revolutionizing Global Hospitality
In recent years, Airbnb has transformed the travel industry by providing a platform that connects people looking for a place to stay with those offering accommodations. This peer-to-peer model has reshaped global hospitality, making travel more accessible, diverse, and personal.
What Makes Airbnb Unique?
Airbnb started with a simple idea: allowing people to rent out their extra space to travelers. Since its launch, the platform has grown into a global community that connects millions of hosts and guests. What sets Airbnb apart from traditional hotels is its peer-to-peer technology. This model allows hosts to offer their homes, apartments, or even unique spaces like boats and treehouses, directly to travelers.

This decentralized approach not only offers guests more affordable and diverse options but also enables hosts to monetize their properties. Airbnb’s technology supports a seamless booking process, making it easy for users to find accommodations that fit their preferences, budget, and travel goals.
The Power of Airbnb’s Technology
- Streamlined Booking System
The Airbnb platform is designed for convenience. With an easy-to-use interface, users can search for listings, book accommodations, and communicate directly with hosts. Features like instant booking, flexible cancellation policies, and secure payment options make the entire process smooth and efficient. - User Reviews and Ratings
A key part of Airbnb’s success lies in its trust-building features. Hosts and guests can leave reviews, helping future users make informed decisions. This transparency has fostered a strong sense of community and accountability, which is crucial for the peer-to-peer model.

- Smart Pricing and Availability
Airbnb uses advanced algorithms to help hosts set competitive prices based on factors like location, demand, and property type. This allows both hosts and guests to benefit from fair pricing while ensuring hosts can maximize their earnings.
Airbnb’s Impact on the Hospitality Industry
- Global Reach and Diversity
Airbnb offers accommodations in over 220 countries and regions, enabling travelers to explore places that may not have traditional hotel options. From a rural cabin in the Swiss Alps to a penthouse in Tokyo, Airbnb’s diversity caters to every type of traveler. - Affordable and Unique Stays
For guests, Airbnb provides a range of price points, allowing budget-conscious travelers to find affordable stays. It also gives travelers the opportunity to book unique, off-the-beaten-path accommodations, providing experiences that traditional hotels cannot offer. - Empowering Hosts
Airbnb gives property owners the chance to earn extra income by renting out their spaces. Whether it’s a spare room or an entire house, hosts have the flexibility to set their prices and manage their listings. This has allowed many people to turn their properties into profitable ventures, helping them become entrepreneurs in their own right.

Why Airbnb is Leading the Way in Hospitality
- Innovative Experiences
Airbnb has expanded beyond just accommodations. The company now offers “Airbnb Experiences,” allowing hosts to offer activities such as cooking classes, outdoor adventures, and cultural tours. This innovative addition enhances the travel experience by giving guests the chance to connect with locals and explore destinations from a different perspective. - Commitment to Safety and Trust
To maintain trust, Airbnb offers several features designed to protect both hosts and guests, including a secure messaging system, insurance coverage, and a 24/7 support team. This commitment to safety helps users feel confident in using the platform. - Sustainability and Community Focus
Airbnb has also made strides in promoting sustainability. The platform encourages hosts to adopt eco-friendly practices and gives guests the opportunity to stay in environmentally conscious properties.
The Future of Airbnb and Global Hospitality
Airbnb is leading the charge in rethinking how people travel and experience hospitality. By providing a platform that connects individuals directly, Airbnb has created a more affordable, accessible, and personalized way to travel. As the world continues to embrace the sharing economy, Airbnb is poised to grow and innovate further, offering new experiences for both guests and hosts.
Flipkart: Pioneering E-commerce in India with Cutting-Edge Tech
The e-commerce landscape in India has undergone a revolutionary transformation, and at the forefront of this change stands Flipkart. Established in 2007 by Sachin Bansal and Binny Bansal, Flipkart started as an online bookstore and has since evolved into a multi-billion-dollar marketplace, influencing the way Indians shop. Here’s a closer look at how Flipkart’s innovative technology has fueled its growth and established it as a pioneer in India’s e-commerce ecosystem.
The Rise of Flipkart: A Timeline of Innovation
Flipkart began with humble roots but quickly adopted technology-driven strategies to cater to India’s diverse and challenging market. With its customer-centric approach, the platform achieved significant milestones, including:
- 2011: Introduction of Cash on Delivery (COD), addressing the lack of widespread digital payment adoption.
- 2016: Launch of Flipkart’s private label brands to ensure better control over quality and pricing.
- 2018: Walmart acquired a majority stake in Flipkart, recognizing its dominance in India’s market.
By identifying and solving unique challenges, Flipkart set benchmarks that other players have strived to match.

Technological Advancements: Driving Excellence
Flipkart’s success is a testament to its reliance on cutting-edge technologies tailored to the needs of Indian consumers:
- AI-Driven Personalization
Flipkart uses artificial intelligence (AI) to enhance user experiences. Through machine learning algorithms, the platform analyzes browsing patterns and preferences to provide personalized recommendations. This not only boosts sales but also improves customer satisfaction. - Robust Supply Chain Solutions
To address India’s geographic and infrastructural challenges, Flipkart developed an advanced supply chain network. Their use of automation and robotics in warehouses ensures timely order fulfillment while reducing operational costs. - Voice and Vernacular Capabilities
Catering to India’s linguistic diversity, Flipkart introduced voice search and regional language support. These features ensure accessibility for non-English speaking users, expanding their reach significantly. - Big Billion Day Sales: Powered by Scalable Tech
Flipkart’s flagship annual sale, the Big Billion Day, sees millions of transactions in a short span. By leveraging cloud computing and scalable infrastructure, the platform ensures a seamless shopping experience during these high-traffic events.
Impact on the Indian E-commerce Landscape
Flipkart’s innovative approaches have had a cascading effect on India’s e-commerce market. With initiatives like Flipkart Wholesale and partnerships with small businesses, the company has empowered local sellers to access a national customer base. Additionally, its focus on affordability through EMI options and No Cost EMI has democratized online shopping.
Challenges and the Road Ahead
Despite its success, Flipkart faces stiff competition from Amazon India and other emerging platforms. The company continues to innovate by investing in technologies like blockchain for supply chain transparency and expanding into newer categories such as healthcare and education.
Key Takeaways
- Flipkart’s emphasis on technology and customer experience has solidified its position as a market leader.
- By addressing the unique challenges of the Indian market, Flipkart has paved the way for other startups in the e-commerce sector.
- The platform’s future hinges on its ability to adapt to changing consumer needs and technological advancements.
Conclusion
Flipkart is more than just an e-commerce platform; it’s a testament to how technology can drive inclusive growth in a diverse and challenging market. With a strong focus on innovation and customer-first strategies, Flipkart continues to shape the e-commerce narrative in India.
Why Gamifying Payments with CRED is Smart for Your Wallet
Introduction
In today’s fast-paced world, gamifying payments with CRED is an innovative way to turn bill payments into rewarding experiences. This concept not only makes financial tasks engaging but also smarter for your wallet. One such app that’s gaining attention for its innovative approach is CRED.
What is CRED?
CRED is a mobile application designed to reward credit card users for paying their bills on time. By integrating a unique rewards system with financial management, CRED transforms the traditional payment process into a more engaging experience. It allows users to earn CRED coins when they make timely credit card payments, which can then be redeemed for a variety of rewards, from exclusive offers to discounts and even premium products.
Why Gamifying Payments Makes Sense
Gamification has become a significant trend in many industries, and finance is no exception. By incorporating elements of games—such as rewards, points, and challenges—CRED makes managing finances more interactive and enjoyable. Here’s why gamifying payments with CRED is smart for your wallet:
1. Earn Rewards with Every Payment
The most obvious benefit of using CRED is the rewards you can earn simply by paying your credit card bills. For each on-time payment, you receive CRED coins, which can be redeemed for exclusive discounts on popular brands, entertainment, and lifestyle products. This gamified experience makes paying bills less of a chore and more of a rewarding activity.

2. Boost Your Credit Score
One of the key features of CRED is its focus on improving users’ credit scores. Since the app rewards on-time payments, it helps users build a habit of paying their bills promptly. Over time, consistent on-time payments can have a positive impact on your credit score, which is essential for securing loans or obtaining better interest rates.

3. Manage Your Finances Effectively
CRED allows users to track all their credit card transactions in one place, helping to streamline financial management. You can monitor due dates, track spending patterns, and receive reminders about upcoming bills, ensuring that you never miss a payment. The app’s gamified features keep you engaged and motivated to stay on top of your financial commitments.
4. Exclusive Access to Premium Products and Experiences
CRED isn’t just about paying bills—it’s about rewarding you with experiences that make you feel valued. From premium memberships to exclusive shopping deals, CRED opens doors to unique offers you wouldn’t typically find with traditional payment methods. This gamified approach ensures that your payments translate into tangible rewards that enhance your lifestyle.

How CRED Makes Payments Fun and Beneficial
What sets CRED apart is its ability to make mundane financial tasks fun and beneficial. Gamification taps into our natural desire for achievement and reward, which makes the process of paying bills far more enjoyable. Additionally, by tying rewards to financial behavior, CRED motivates users to improve their financial habits, which can have long-term benefits for their overall financial health.
5. Play Games, Win Prizes
CRED also offers games like “Spin the Wheel” and other fun features where users can win prizes, cashback, or CRED coins. These elements turn the process of paying bills into an entertaining experience while offering users the chance to win big. The gamified aspects make managing payments feel less like a necessity and more like a fun challenge.

Is CRED Right for You?
CRED is an ideal platform for individuals who already use credit cards and are looking to make the most of their spending. Whether you’re looking to earn rewards, improve your credit score, or simply make bill payments more enjoyable, CRED’s gamified approach can significantly enhance your financial experience. The ability to track spending, earn rewards, and access exclusive offers makes it a smart choice for anyone looking to optimize their wallet.
Conclusion
Gamifying payments with CRED is not just a trend; it’s a smart, long-term strategy for managing finances effectively. By turning the process of paying bills into a rewarding and interactive experience, CRED motivates users to develop healthier financial habits while unlocking valuable perks. So why not make your payments more fun and beneficial? Start using CRED today and give your wallet the boost it deserves.
Ola vs Uber: The Ultimate Ride-Hailing Showdown
Ride-Hailing Comparison: Ola vs Uber – Which is Better for You?
In today’s fast-paced world, ride-hailing apps like Ola and Uber have become an essential part of our daily lives. Whether you’re heading to work, catching a flight, or just need a quick ride across the city, both platforms offer convenience at the touch of a button. But how do they stack up against each other? In this blog, we’ll compare Ola and Uber in terms of pricing, features, availability, and more to help you make the best choice for your next ride.
1. Pricing: Which One Is More Affordable?
When it comes to cost, both Ola and Uber offer competitive rates, but the fares can vary depending on several factors like time of day, demand, and the city you’re in. Here’s a basic comparison:
- Ola: Often offers discounted rides and promotions, especially during peak hours or holidays. It’s also known for having flexible pricing with options like Ola Share (carpooling), which can help reduce costs.
- Uber: Generally maintains transparent pricing and offers options like UberX and UberPOOL for cheaper rides. However, surge pricing during high demand can lead to higher fares.
Verdict: If you’re looking for more affordable options with occasional discounts, Ola might be your best bet. However, Uber’s pricing is generally straightforward, with fewer surprises during peak times.

2. Availability: Which App Has More Rides?
Both Ola and Uber are available in numerous cities across India and internationally, but availability can depend on where you live or travel. Here’s how they measure up:
- Ola: Ola is widely available across India and has expanded to several international locations like Australia, New Zealand, and the UK. It’s also known for having a larger fleet in certain smaller cities.
- Uber: Uber operates in major cities worldwide and has a more global presence, especially in countries like the US, UK, and several European nations. It’s often considered a more “universal” option when traveling abroad.
Verdict: Ola is a great choice for rides within India, especially in tier-2 and tier-3 cities. Uber is the go-to if you’re traveling internationally.
3. App Features: User-Friendly or Packed with Options?
Both apps come with unique features designed to make your ride-hailing experience smoother. Here’s how they compare:
- Ola: Offers a range of services like Ola Auto, Ola Bike, and Ola Share for carpooling. You can also book rides in advance, pay with Ola Money, and avail of in-app offers.
- Uber: Known for its simplicity, Uber offers options like UberX, UberPOOL, and UberXL. It also features ride-sharing, upfront pricing, and a seamless payment system through credit or debit cards.
Verdict: If you prefer a wide range of vehicle options and carpooling, Ola might be the better choice. For those who want a no-fuss, straightforward ride-hailing experience, Uber’s simplicity is appealing.
4. Safety and Customer Support: Which Is More Reliable?
Both Ola and Uber prioritize safety, but they offer different features and protocols:
- Ola: Has an SOS button, ride-tracking, and an option to share your ride details with family and friends. It also offers driver background checks and vehicle inspections.
- Uber: Provides safety features like 24/7 customer support, a safety toolkit within the app, and the ability to share your ride status with loved ones. Uber also enforces driver background checks and vehicle standards.
Verdict: Both platforms are quite similar when it comes to safety, but Uber’s international presence and additional support options might offer more reassurance, especially when traveling abroad.

5. Ride Comfort and Driver Experience
- Ola: Offers a range of vehicles including hatchbacks, sedans, and luxury cars. Ola drivers are generally rated by passengers, which helps maintain service quality.
- Uber: Provides a variety of vehicle options from budget to luxury, and Uber drivers are also rated by passengers to ensure better service.
Verdict: Both services are reliable in terms of ride comfort, but Uber’s strict driver ratings system might offer a slightly more consistent experience.
6. Loyalty and Rewards
- Ola: Has a rewards program called Ola Select, where users can enjoy perks like free Wi-Fi, priority rides, and discounted fares.
- Uber: Uber has an Uber Rewards program that offers points for every ride, which can be redeemed for discounts and upgrades.
Verdict: If you’re looking for a rewards program, both apps offer attractive options, but Uber’s global program might offer more benefits in the long run.

Final Thoughts: Which One Should You Choose?
Choosing between Ola and Uber depends on your specific needs.
- Ola is a great option for riders in India, offering a wide range of services, discounts, and flexibility.
- Uber is ideal if you need a more global app with a simple, straightforward ride experience.
Ultimately, both services offer reliable transportation, and the decision comes down to factors like pricing, availability, and personal preference. So the next time you need a ride, you can confidently choose the one that suits you best.
From Concept to Release: Navigating the Product Development Lifecycle
Developing a successful product is a journey that requires careful planning, execution, and continuous refinement. At Wave Development Studio (WDS), we have successfully navigated the entire product development lifecycle, from conceptualization to release, ensuring that every product meets the needs of its users while also maintaining high-quality standards. In this case study, we walk you through the key stages of the product development lifecycle, using our own experiences to highlight best practices and insights.
1. Conceptualization: The Foundation of Every Product
The product development lifecycle begins with a solid idea. At WDS, we conceptualized a product to connect startups, candidates, investors, advisors, and mentors—a platform that solves real-world problems. During this stage, we conducted thorough research to understand the market, identify potential users, and define the core features and functionality of the app.
- Market research is essential to understand customer needs.
- Defining your target audience early helps tailor features to real-world use.
- A clear vision for the product’s value proposition sets the foundation for success.
2. Planning and Strategy: Mapping the Road Ahead
Once the concept is clear, the next step is creating a plan. We mapped out the product’s features, design, and development needs. This stage also includes setting realistic timelines, budgets, and resources. Collaboration between stakeholders, such as product managers, developers, and designers, is crucial in this phase.
- Set clear, achievable goals and deadlines.
- Collaboration between teams is essential for effective planning.
- Regular communication helps keep everyone aligned with the product’s vision.
3. Design and Prototyping: Shaping the User Experience
Design is at the heart of every product’s success. We focused on creating an intuitive, easy-to-use interface that would resonate with our target audience. During the prototyping phase, we developed wireframes and mockups to visualize the product before full-scale development began. This step allowed us to gather user feedback early and make necessary changes.
- User-centered design ensures the product meets customer needs.
- Prototypes and wireframes help visualize the product early.
- Continuous feedback from users can refine the design and user experience.
4. Development: Bringing the Product to Life
With the design and features set, development begins. Our development team used agile methodologies to build the product in iterative cycles, ensuring that each feature was tested, refined, and improved before moving on to the next. This approach allowed us to catch bugs early, improve functionality, and ensure the product remained on track.
- Agile development enables flexibility and faster delivery.
- Testing early and often helps catch bugs and improve functionality.
- Breaking the project into smaller, manageable tasks reduces risks.
5. Testing and Quality Assurance: Ensuring a Flawless Product
No product is complete without thorough testing. Our quality assurance (QA) team worked closely with the development team to test the product’s functionality, usability, and security. We performed both manual and automated testing to ensure that the app worked seamlessly across all devices and platforms.
- Testing is critical to ensuring a high-quality product.
- Both manual and automated testing are necessary for comprehensive coverage.
- QA ensures the product works as intended and is free from defects.
6. Launch: Bringing the Product to Market
After rigorous testing and final adjustments, the product is ready for launch. This stage involves deploying the app, monitoring its performance, and ensuring that all systems are running smoothly. We also focused on marketing and user acquisition, driving traffic to the app and gathering early feedback.
- A well-executed launch ensures smooth deployment and user adoption.
- Marketing and user acquisition are essential to gaining early traction.
- Monitoring performance helps address issues quickly.
7. Post-Launch: Continuous Improvement
The product journey doesn’t end with the launch. After the release, we focus on gathering user feedback, monitoring performance, and releasing updates. Continuous improvement is key to keeping users engaged and ensuring long-term success. We also keep track of emerging trends and technology to enhance the product’s functionality.
- Post-launch feedback is essential for ongoing improvements.
- Regular updates keep the product relevant and competitive.
- Listening to users helps identify new features and fix issues quickly.
Conclusion: The Path to Success
Navigating the product development lifecycle from concept to release requires careful planning, execution, and continuous iteration. By focusing on the needs of the user, maintaining clear communication across teams, and staying flexible throughout the process, we at Wave Development Studio have been able to develop products that not only meet but exceed expectations.
By following these steps, your product development journey can lead to a successful launch and long-term success in the market. At WDS, we pride ourselves on our ability to turn ideas into innovative products that solve real-world problems.
Artificial Intelligence in Customer Service
In today’s fast-paced digital landscape, AI in customer service has undergone a significant transformation, driven by the rapid advancements in artificial intelligence (AI). Businesses are increasingly leveraging AI to enhance user interactions, streamline operations, and deliver personalized experiences. This case study delves into how AI is revolutionizing customer service, highlighting key examples, benefits, and challenges.
Introduction
Customer service plays a pivotal role in shaping brand loyalty and customer retention. With the advent of AI technologies, companies can now address customer needs efficiently, offering 24/7 support, personalized solutions, and faster issue resolution. AI-driven tools such as chatbots, virtual assistants, sentiment analysis tools, and recommendation engines are at the forefront of this transformation.

Key AI Applications in Customer Service
- Chatbots and Virtual Assistants
- Example: Companies like Amazon (Alexa) and Domino’s Pizza (Domino’s chatbot) use AI-powered virtual assistants to handle customer queries and provide support.
- Functionality: These bots are designed to understand natural language, provide instant responses, and resolve routine issues without human intervention.
- Impact: Reduction in wait times and improved customer satisfaction.
- Personalized Customer Experiences
- Example: Netflix leverages AI algorithms to recommend content tailored to individual user preferences.
- Functionality: AI analyzes customer behavior, past interactions, and preferences to make accurate predictions.
- Impact: Increased user engagement and retention rates.
- Sentiment Analysis
- Example: Tools like Salesforce Einstein analyze customer sentiment in messages and reviews to detect dissatisfaction early.
- Functionality: AI models interpret emotions behind text inputs to determine whether a customer interaction is positive, neutral, or negative.
- Impact: Proactive issue resolution and enhanced customer relationships.
- Automated Ticketing Systems
- Example: Zendesk and Freshdesk use AI to prioritize and route tickets based on complexity and urgency.
- Functionality: AI categorizes and assigns tickets to the appropriate department or agent.
- Impact: Improved efficiency and reduced resolution times.
- Voice Recognition Systems
- Example: Google Assistant and Apple’s Siri integrate voice recognition to interact with customers seamlessly.
- Functionality: AI-powered speech recognition enables hands-free interaction and instant query resolution.
- Impact: Accessibility and convenience for users.
Benefits of AI in Customer Service
- Enhanced Scalability
AI allows businesses to handle thousands of customer interactions simultaneously without compromising quality. - Cost-Effective Solutions
Automation reduces the need for extensive human resources, cutting operational costs significantly. - Data-Driven Insights
AI tools gather and analyze vast amounts of customer data, providing actionable insights for improving services. - 24/7 Availability
Customers receive assistance anytime, anywhere, ensuring satisfaction and brand loyalty.
Challenges in Implementing AI in Customer Service
- Lack of Human Touch
While AI excels at handling routine queries, complex issues often require empathy and creativity that only humans can provide. - Data Privacy Concerns
Collecting and processing customer data raises questions about security and ethical use. - Integration Complexity
Merging AI tools with existing systems can be technically challenging and costly. - Training and Maintenance
AI systems require constant updates and training to stay relevant and accurate.
Conclusion
AI in customer service is not just a trend but a necessity for businesses striving to stay competitive. By adopting AI, companies can transform user interactions, ensuring efficiency, personalization, and satisfaction. However, it’s essential to address challenges like maintaining a human touch and ensuring data security.
The future of customer service lies in the harmonious collaboration between AI and human expertise, offering customers the best of both worlds.