Tesla has revolutionized not just the automotive industry but also how we shop for cars online. Its website is designed to simplify the car-buying process, offering a seamless, user-friendly experience that sets a benchmark for e-commerce in the automotive sector. Let’s explore how Tesla’s website achieves this and what we can learn from it.
Why Tesla’s Website Stands Out
Tesla’s website is an excellent example of customer-centric design. It eliminates traditional complexities and creates a smooth, transparent, and enjoyable experience for users at every stage of car buying.
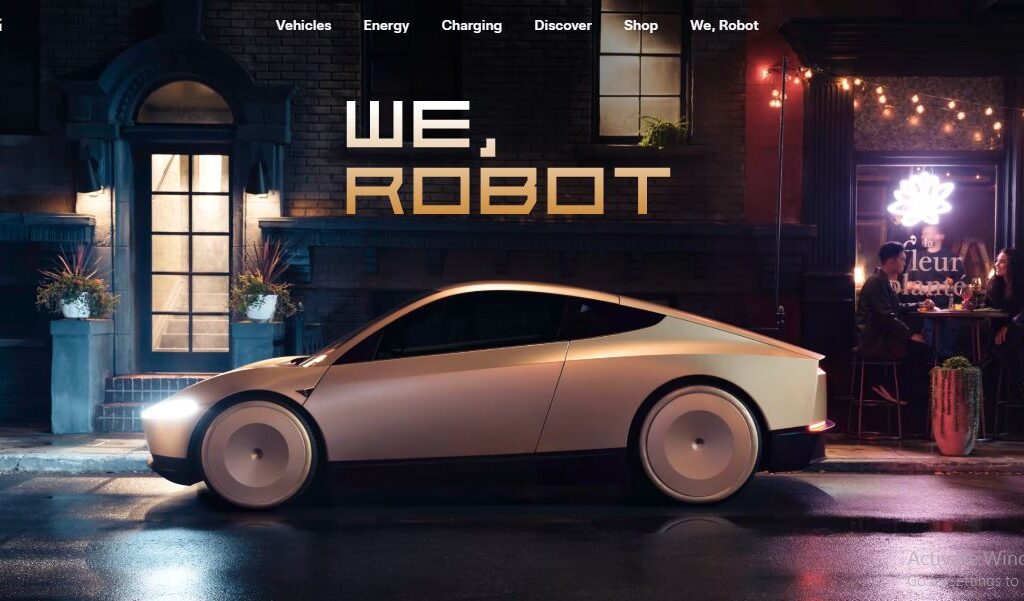
1. Clean and Intuitive Design
Tesla’s minimalist design prioritizes simplicity. Visitors can instantly find what they’re looking for without being overwhelmed by unnecessary information.

What Makes It Work?
- Clear Navigation: The site has straightforward menus and categories for models, services, and accessories.
- Fast Loading Speed: Pages load quickly, ensuring users stay engaged.
2. Easy Customization Options
Tesla’s website allows users to customize their car models with just a few clicks. Features like choosing colors, wheels, and interior finishes are interactive and engaging.

Why It Matters
- Real-Time Previews: Users can see how their choices look on the car instantly.
- Transparency: The total cost updates dynamically, so users know exactly what they’re paying for.
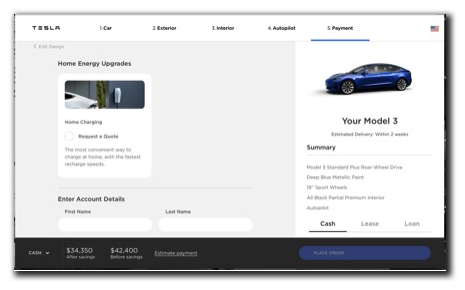
3. Hassle-Free Payment and Checkout
Tesla has simplified the checkout process to just a few steps. Users can place a deposit for their car online, making it one of the easiest car-buying experiences in the industry.

Key Features
- Multiple Payment Options: Users can choose financing, leasing, or outright purchase.
- Transparent Terms: All terms are displayed upfront, eliminating confusion.
Pro Tip for Businesses: Transparent and simple payment processes build trust and encourage conversions.
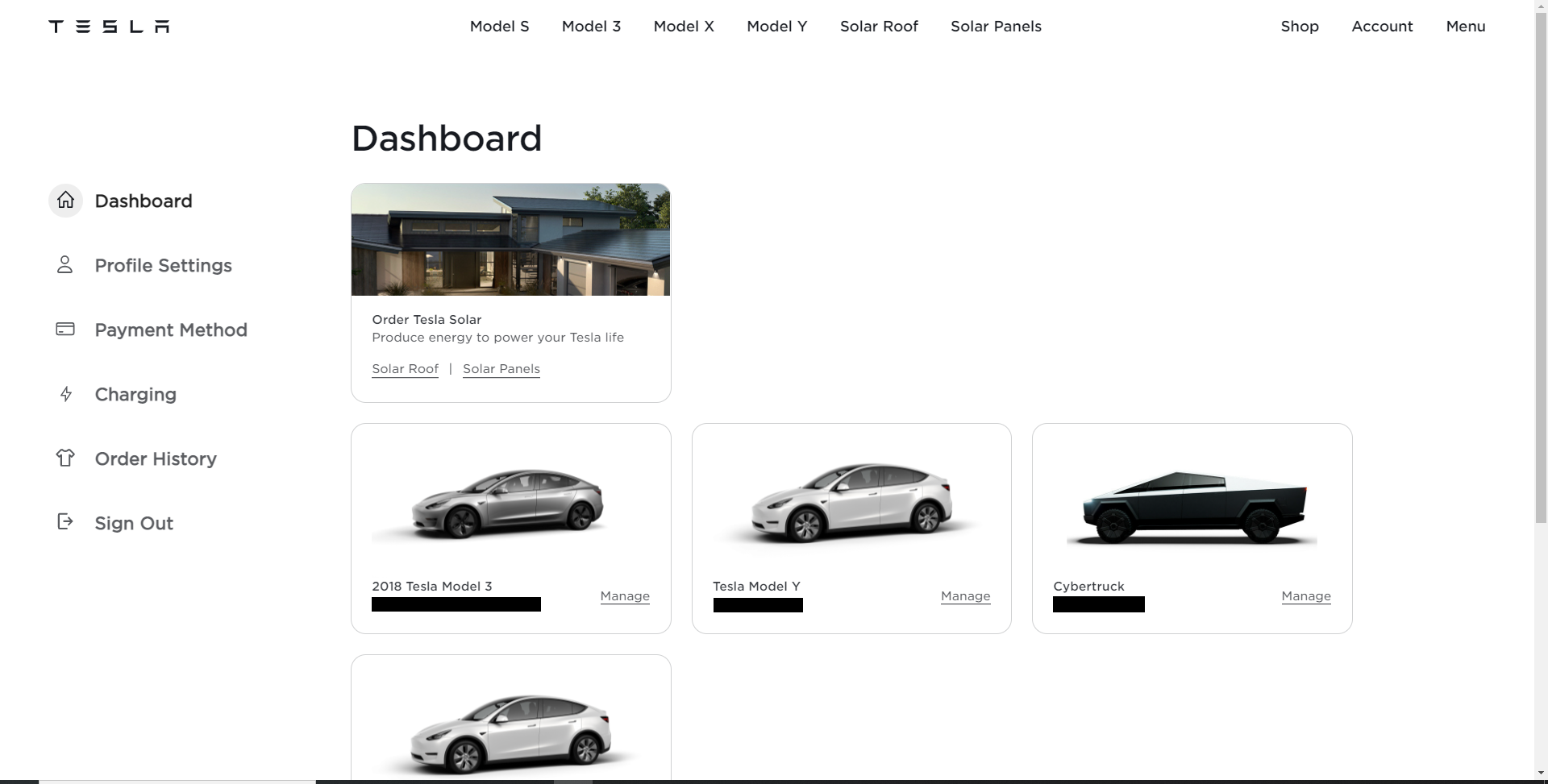
4. Integration of Tesla Account
Tesla’s website integrates seamlessly with a user’s Tesla account. Buyers can track their orders, schedule service appointments, and even manage charging settings through their account dashboard.

Why It Works
- Unified Experience: Everything from purchase to after-sales service is handled in one place.
- Customer Empowerment: Users can manage their purchases without relying on customer support.
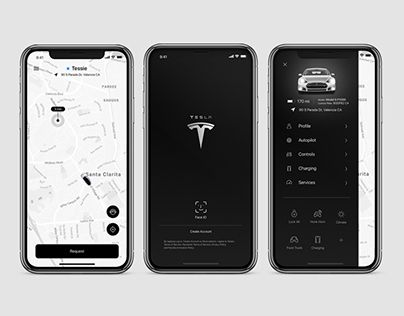
5. Mobile Optimization
With mobile-first design principles, Tesla ensures that its website is just as effective on a smartphone as it is on a desktop.

What It Gets Right
- Responsive Design: The website adapts perfectly to any screen size.
- Touch-Friendly Features: Customization tools and menus work seamlessly on touch devices.
Lessons for Businesses
Tesla’s website is a masterclass in delivering a frictionless user experience. Here’s what businesses can learn:
- Focus on Simplicity: Minimalism goes a long way in reducing decision fatigue.
- Invest in Interactive Tools: Engage users by letting them explore and customize your products.
- Prioritize Transparency: Make pricing and terms clear to build trust.
- Think Mobile-First: Ensure your website works flawlessly across all devices.
Conclusion
Tesla’s website has set a new standard for online car buying. With its clean design, intuitive tools, and seamless checkout process, it makes buying a car accessible and stress-free for everyone. Businesses looking to create similar experiences can draw inspiration from Tesla’s innovative approach.
At Wave Development Studio, we specialize in building user-friendly, interactive, and mobile-optimized websites that meet modern expectations.